
ในหัวข้อนี้เราจะมาดูวิธีการ ในการจัดเรียง หัวเรื่องย่อยใน html กันว่าต้องทำยังไงถึงจะทำให้ html ของเรานั้นดูมีความหมายเหมาะสม กับสื่อบนเว็บของเรามากขึ้น
เข้าใจตรงกันก่อนนะว่าหัวเรื่องย่อยในที่นี้ไม่ใช่ h1 ที่เป็นหัวเรื่องหลักบนหน้าเว็บนะครับ นะครับ แต่จะเป็นเนื้อหาย่อยๆที่แยกออกมา โดยส่วนมาก มากๆๆๆๆ จะมาในรูปแบบ subsection card ประมาณนี้ครับนี้ครับ
ภาพปลากรอบเนื้อหา
ตัวเลือก 1 : เรียงขนาดตาม Tag
ถ้าวิเคราะห์ตามการมองเห็นแล้ว ขนาดอักษรของ หัวเรื่องย่อย จะเทียบได้กับ h3 และ
หัวเรื่อง(ในหัวเรื่องย่อย) จะเทียบได้เท่ากับ h2 ดังนั้นจะได้การเขียน HTML ออกมาดังนี้
<h3 class="subhead">ัหวเรื่องย่อย</h3>
<h2 class="head">หัวเรื่อง(ในหัวเรื่องย่อย)</h2>
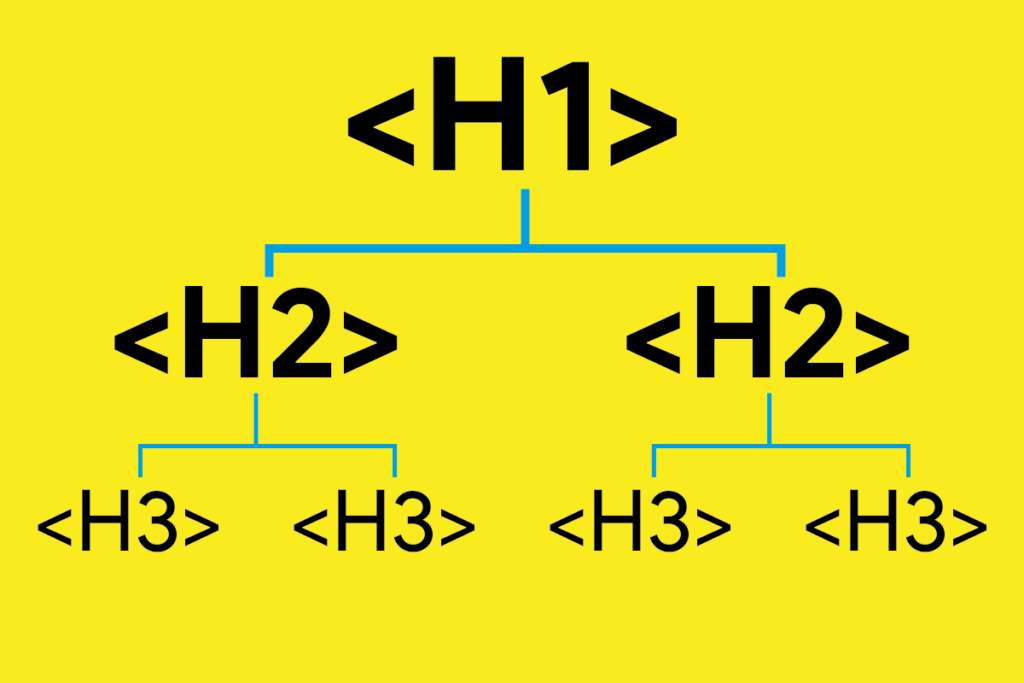
ทุกอย่างก็ดูโอเคหละขนาดอักษรตรงตาม tag แล้วเพียงแต่ลองมาคิดดูดีๆตามหลักธรรมชาติของ HTML การเรียง หัวเรื่องหลักไปยังหัวเรื่องย่อยนั้น เรียงจาก h1 h2 … h6 แต่ในกรนี นี้เราอ้างอิง tag ตามขนาดหัวอักษรที่เราเห็น ทำให้เราเรียงจาก h3 ต่อด้วย h2 ซึ่งทำให้ตามการตีความหมายตรงนี้จริงๆแล้วมันจะเหมือนกับว่า h3 เป็นหัวเรื่องย่อย และจบไปแล้ว ส่วน h2 เป็นหัวเรื่องอื่นๆ อันไม่ที่ไม่เกี่ยวกับ h3 นั้นเอง แต่อย่างไรก็ตามวิธีนี้ก็ไม่ได้ผิด แต่ถ้าอยากให้ HTML ดูเหมาะสมอีกนิดนึงลองใช้ ตัวเลือก 2
ตัวเลือก 2 : เรียงตามจำนวน น้อยไปมาก
แน่นอนว่าหัวข้อย่อยยังไงก็ต้องไม่ใช่ h1 อยู่แล้วอาจเป็น h2 h3 h4 โดยวิธีนี้จะเรียงจาก
hน้อย ไป hมาก โดยสมมุติว่าหัวข่อย่อยเราเป็น h2 จะเขียน HTML ได้ดังนี้
<h2 class="subhead" >หัวเรื่องย่อย</h2>
<h3 class="head">หัวเรื่อง(ในหัวเรื่องย่อย)</h3>
เพียงเท่านี้การอ่านตามธรรมชาติ จะมองว่า h2 เป็นหัวเรื่องย่อย ที่มี h3 เป็นหัวเรื่อง(ในหัวเรื่องย่อย) ในกรณีที่ หัวเรื่อง(ในหัวเรื่องย่อย) มีแค่อันเดียวเราก็คงไม่อยากวุ่นวายใช้ h สองอันหรอกมั้ง แต่ตามเคยวิธีนี้ก็ใช่ได้
ตัวเลือก 3: หนึ่ง หัวเรื่อง หนึ่ง div
กรณีนี่เราจะใช้ div กับหัวเรื่องย่อย และใช้ h3 กับหัวเรื่อง )อย่าลืมนะครับ หัวเรื่องที่กล่าวๆมาคือหัวเรื่องในหัวเรื่องย่อย )
<hgroup>
<h3 class="head">หัวเรื่อง(ในหัวเรื่องย่อย)</h3>
<div class="sub-head">หัวเรื่องย่อย</div>
</hgroup>
แต่ครั้งนี้ เราเน้นให้ใจความสำคัญกับหัวเรื่อง(ในหัวเรื่องย่อย) มากกว่า หัวเรื่องย่อย ทำให้เราเอา “หัวเรื่องย่อย” มาไว้ข้างล่าง “หัวเรื่อง(ในหัวเรื่องย่อย)” เพียงแต่ว่าถ้าทำแบบนั้นมันจะเป็นการจัดเรียงหัวเรื่องทีไม่ตรงระบบนัก เราจึงต้องมี tag hgroup มาครอบทั้งสองไว้ซึ่งเอาไว้บอกว่า หัวเรื่องที่อยุ่ใน hgroup นี้มีความสำพันธ์กันในเรื่องเดียวกัน แต่ในเมื่อเราเขียน h3 ขึ้นมาอันแรกก่อนเขียน div(หัวข้อย่อย) นั้นทำให้ตอนแสดงผลจริงๆ “หัวเรื่อง(ในหัวเรื่องย่อย)” จะออกมาก่อน” หัวเรื่องย่อย” ซึ่งตรงนี้แก้ไขได้ด้วยการแก้ css เพื่อให้ div แสดงผลก่อน h3
hgroup {
display: flex;
flex-direction: column;
}
sub-head {
order: -1;
}
สำหรับวิธีนี้ก็ดูเหมือนเยอะแยะแต่ก็ไม่ได้แย่อะไรดูเป็นระบบดีแต่ก็นะ ให้ความสำคัญกับ หัวเรื่องจริงๆไปเลย ไม่ได้ให้ความสำคัญกับหัวข้อย่อยมากนัก
ตัวเลือก 4 : ใส่ทุกอย่างไว้ใน หัวเรื่องเดียว
ง่ายๆเลยครับใส่ไปที่ tag h2 ทีเดียวเลย
<h2>
<strong>หัวเรื่องย่อย<strong>
หัวเรื่อง(ในหัวเรื่องย่อย)
</h2>
ในวิธีนี้เราจะเอา tag strong ที่แสดงถึงความคัญเข้ามาอีกทีโดยที่ใน tag strong ก็จะใส่หัวเรื่องย่อยไว้ข้างในส่วนใน h2 ก็ตามด้วย หัวเรื่อง(ในหัวเรื่องย่อย) ตามปกติ แต่ค่าปกติของ strong เป็นการทำตัวอักษรหนาดังนั้นเราจะต้องไปแก้ขนาดเองใน css ประมาณนี้
h2 strong {
display: block;
font-size: 75%;
opacity: 0.75;
}