
จาก part ที่ 1 ได้มีการพูดถึงการใช้การดำเนินการทางคณิตศาสตร์ที่เป็น (+ , -, *, / ) ไปแล้วนั้นมาคำนวณ ค่าที่เป็น primative type ของ Javascript ในบทความนี้จากมา พูดถึง ตัวดำเนินการทางคณิตศาสตร์ที่เหลือกันนะครับว่า แต่ละตัวนั้นใช้งานอย่างไรได้บ้าง
โดยลิ้งนี้จะเป็นลิ้งค์สำหรับบทความ part แรกนะครับเผื่อบางคนยังไม่ได้อ่าน
https://medium.com/@ambitious_puce_spider_908/%E0%B8%81%E0%B8%B2%E0%B8%A3%E0%B8%84%E0%B8%B3%E0%B8%99%E0%B8%A7%E0%B8%93%E0%B8%94%E0%B9%89%E0%B8%A7%E0%B8%A2-%E0%B8%95%E0%B8%B1%E0%B8%A7%E0%B8%94%E0%B8%B3%E0%B9%80%E0%B8%99%E0%B8%B4%E0%B8%99%E0%B8%81%E0%B8%B2%E0%B8%A3%E0%B9%83%E0%B8%99%E0%B8%84%E0%B8%93%E0%B8%B4%E0%B8%95%E0%B8%A8%E0%B8%B2%E0%B8%AA%E0%B8%95%E0%B8%A3%E0%B9%8C-%E0%B9%83%E0%B8%99-%E0%B8%A0%E0%B8%B2%E0%B8%A9%E0%B8%B2-javascript-part-1-8745f53c8efd
มาเริ่มกันเลยโดยตัวดำเนินการทางคณิตศาสตร์ที่เหลือมีดังนี้ครับ
5. % modulo
6. (++) increment
7. ( — ) decrement
8. (**) Exponentiation
modulo คืออะไร modulo ที่ดูแล้วหลายคนอาจจะคิดว่ามันคือการคำนวณเปอร์เซ็นต์รึเปล่า จริงๆแล้วไม่ใช่นะครับใน Javascript นั้นตัว modulo จะเป็นตัวดำเนินการทางคณิตศาสตร์ที่เอาไว้สำหรับการคำนวณการหารซึ่งผลลัพธ์คือ เศษที่เหลือจากการหารนั้นเอง
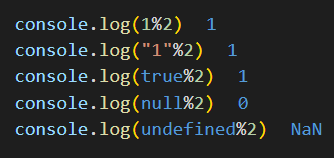
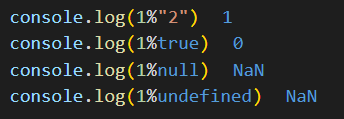
มาดูตัวอย่างกันนะครับว่ามันคืออะไร


จากตัวอย่างด้านบนจะเห็นได้ว่า ในการคำนวณทางคณิตศาสตร์นั้น modulo ก็จะยังเปลี่ยน datatype ประเภทอื่นๆที่ไม่ใช่ ตัวเลขให้เปลี่ยนมาเป็นตัวเลขก่อนที่จะนำมาคำนวณซึ่งก็เหมือนกัน ตัวดำเนินการทางคณิตศาสตร์ส่วนใหญ่ก่อนหน้า ยกเว้น เครื่องหมาย + ที่จะมีการนำค่ามาแปลงเป็น string เมื่อมีการใช้ร่วมกัน string
แล้ว modulo มันนำมาใช้ทำอะไรผมจะยกตัวอย่างที่ modulo มีส่วนช่วยให้การเขียน Code เราง่ายขึ้น เช่นในกรณีที่เราต้องการแยก เลขคู่และเลขคี่ เป็นต้น
หากเราไม่มีตัว modulo แล้วเราจะแยกตัวเลขอย่างไร
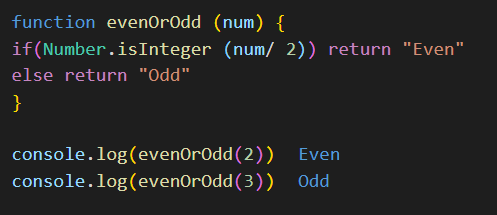
ถ้าคิดง่ายๆ ว่าใช้วิธีการหาร ซึ่งถ้า 2 หารลงตัว จะเป็นเลขคู่และผลลัพธ์ก็จะเป็นจำนวนเต็ม หาก 2 หารไม่ลงตัว จะเป็นเลขคี่และผลลัพธ์จะไม่ใช่จำนวนเต็มดังนั้นถ้าเราจะเขียน Code หาตัวเขียนแบบนี้

จะเห็นได้ว่าหากเราใช้วิธีการหารแบบปกติเราต้องมาหาอีกว่าเป็นจำนวนเต็มไหมและถ้าหารเราไม่รู้ว่า javascript นั้นมี Method ที่ใช้แยกจำนวนเต็มเราก็ต้องมาเขียนวิธีการแยกเองอีกซึ่งมีความยุ่งยากมากๆ
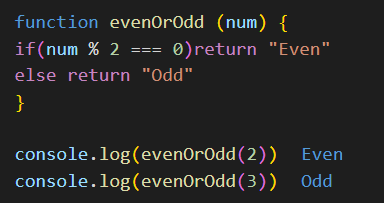
คราวนี้มาดูตัวอย่างที่เขียนจาก modulo กันบ้าง

จะเห็นได้ว่า code ตัวนี้อ่านง่ายและทำความเข้าใจได้ง่ายกว่ามากๆ ก็คือถ้าหาร 2 แล้ว เศษเป็น 0 แสดงว่าเป็นเลขคู่ ถ้ากรณีอีกเป็นเลขคี่นั้นเอง
ตัวดำเนินการ increment และ decrement นั้นผมจะขอพูดรวมกันเลยนะครับเพราะว่า 2 ตัวนี้มีการใช้งานที่เหมือนกัน
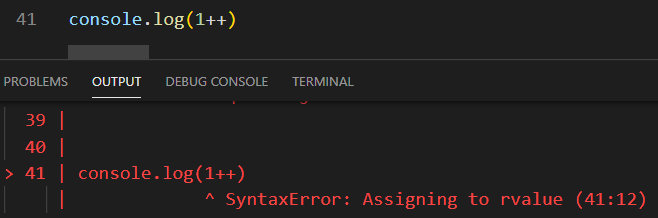
โดยตัวดำเนินการทางคณิตศาสตร์ทั้ง 2 ตัวนี้เป็นการเพิ่มและลบค่าของตัวเลขทีละหนึ่ง แต่ว่ามีข้อจำกัดการใช้งานอยู่
คือ จะใช้ได้การตัวแปรเท่านั้น

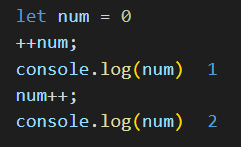
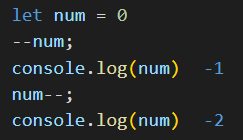
ต่อมาตัวอย่างการใช้งาน increment และ decrement


พอดูตัวอย่างแล้วอาจจะมีบางคนสงสัยว่า การเอาเครื่อง increment และ decrement มาไว้ด้านหน้าและด้านหลังตัวแปรก็ให้ผลไม่แตกต่างกันแล้ว ทำไมเราไปดู Code ของคนอื่นทำไมถึงมีข้างหน้าบ้างข้างหลังบ้าง
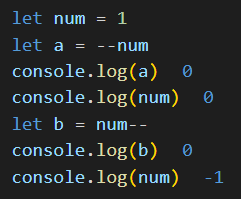
ผมจะแสดงตัวอย่างให้ดูว่าจริงๆแล้วมันมีข้อแตกต่างกันเล็กน้อยอยู่

a เป็นตัวแปรที่รับค่าของ num ที่มี decrement อยู่ด้านหน้า
b เป็นตัวแปรที่มีรับค่าของ num ที่มี decrement อยู่ด้านหลัง
จากภาพตัวอย่างที่ 8 จะเห็นได้ว่า a มีค่าเท่ากับ num แต่ว่า b มีค่าไม่เท่ากับ num เพราะว่าการทำ increment หรือ decrement นั้น จะไม่มีผลโดยตรงกับตัวแปรที่ถูกใช้ เพราะว่าผลลัพธ์ยังไงเมื่อมีการใช้ increment หรือ decrement ตัวแปรนั้นๆจะมีค่าที่ เพิ่มขึ้น หรือ ลดลง 1 อย่างแน่นอน
แต่ว่าถ้ามีการนำค่าเหล่านี้ไป เท่ากับตัวแปรอื่น ในกรณีตัวอย่าง a และ b จะเห็นได้ว่า ถ้า increment หรือ decrement นั้น อยู่ข้างหน้าจะเป็นการ ทำการเพิ่มหรือลดค่าก่อนที่จะนำมา เท่ากับ แต่ถ้าอยู่ด้านหลัง จะมีการนำค่ามาเท่ากับก่อนแล้วค่อย เพิ่มหรือลด ทำให้การใช้ increment หรือ decrement มีค่าไม่ตรงกันในกรณีตัวแปร b กับ num
หลังจากที่รู้ข้อจำกัดไปแล้วมาดูกันต่อว่า increment และ decrement สามารถใช้ กับ datatype ประเภทอื่นๆ ได้ไหม

จะเห็นได้ว่า datatype ประเภทอื่นๆนั้นก็สามารถ นำมาใช้ increment และ decrement ได้เช่นกัน
และก็มาถึงต้วดำเนินการทาง คณิตศาสตร์สุดท้ายกันแล้ว
(**) Exponentiation ก็คือการทำเลขยกกำลังนั้นเอง
ตัวดำเนินการ exponentiation นั้นเป็นตัวดำเนินการที่เพิ่มขึ้นมาใน Javascript es6 และมาช่วยให้เราเขียนการยกกำลังได้ง่ายมากยิ่งขึ้น
โดยปกติถ้าเราอยากจะคำนวณเลขยกกำลังนั้นเราต้องทำการใช้ Math.pow (ตัวเลขฐาน, ตัวเลขยกกำลัง) เพื่อที่จะคำนวณแบบเลขยกกำลัง ซึ่ง ** นั้นเป็นการใช้งาน Math.pow() นั้นเองแต่เป็นแบบ shorthand
มาดูตัวอย่างกัน

นอกจากนี้ datatypeอื่นก็สามารถใช้ ** ได้เช่นกัน

จะจบไปแล้วนะครับสำหรับตัวดำเนินการพื้นฐานทางคณิตศาสตร์ของภาษา Javascript ถึงแม้ว่าเราจะเรียนมาในสมัยปฐม หรือ มัธยม กันมาแล้วแต่ว่าการใช้งานในภาษาโปรแกรมมิ่งนั้นก็มีรายละเอียดที่เพิ่มเติมเข้ามาเนื่องจากเราไม่ได้ นำตัวเลขและตัวเลขมาใช้กับตัวดำเนินการทางคณิตศาสตร์ได้เท่านั้น เรายังสามารถนำข้อมูลอื่นๆ มาใช้ได้อีกด้วย
หวังว่าบทความนี้จะเป็นประโยชน์สำหรับผู้เริ่มต้นเรียน javascript ไม่มากก็น้อยกันนะครับ

