
Grid Layout นั้นเป็นตัวการเด่นสำหรับเรื่องการจัดวาง layout เลยก็ว่าได้ โดยที่ตัวมันเนี้ยมีการจัดวางรูปแบบการแสดงผลแบบ 2 Dimenation (สองทิศทาง) ซึ่งจะอิสระกว่า Flex box เพราะเจ้า Flex มันจัดวางไปในทิศทางใดทิศทางหนึ่ง 1 Dimenation โดยเมื่อเจอโครงสรา้งใหญ่ๆเราอาจจะต้องนำ Grid มาเข้าช่วยในเรื่องของการจัดวางรูปแบบการแสดงผล
ลักษณะรูปแบบ

- สิ่งที่อยู่ใน Grid Container นับว่าเป็น Grid Item
- เส้นแต่ละเส้นตาม แนวนอน เรียกว่า Grid Line Row
- เส้นแต่ละเส้นตาม แนวตั้ง เรียกว่า Grid Line Column
- Grid Line Row สองเส้นที่ตัดกันจนเกิดพื้นที่เราเรียก Grid Track Row หรือ
Grid Row - Grid Line Column สองเส้นที่ตัดกันจนเกิดพื้นที่เราเรียก Grid Track Column หรือ Grid Column
- พื้นที่ที่เกิดจากการตัดกันของ Grid Row และ Grid Column เรียกว่า Grid Cell
- พื้นที่ที่เกิดจากการรวมของ Grid Cell ใกล้ๆเราเรียกว่า Grid Area
- ช่องว่างภายนอกระหว่าง Grid Cell เราเรีกยว่า Grid Gap
ลองฝึกทำ


จากภาพคือการแบ่งlayoutเป็นส่วนต่างๆ ให้ง่ายต่อการจัดวาง เราสามารถมองเป็น grid ได้ดังนี้ (ภาพด้านขวา)
(ไม่ต้องสนใจว่าภาพด้านขวามันเล็กไปนะครับแค่อยากให้ดูโครงสร้าง)
- Grid Line Row 4 เส้น
- Grid Line Column 3 เส้น
- Grid Track Row 3 ช่อง
- Grid TrackColumn 2 ช่อง
(ถ้างงว่าไอที่กล่าวมานี้คืออะไรให้ ย้อนกลับไปอ่านด้านบน)
สังเกตุได้ว่า
Grid Item ไม่จำเป็นต้องอยู่ใน Cell เดียวเสมอ เพราะอย่าง Header และ Footer อยู่ในพื้นที่ 2 Grid Track Column
หลังจากพอมองออกแล้วก็เริ่มเขียนเจ้า HTML กันเลยฮัฟ
<div class="grid-container">
<header></header>
<aside></aside>
<content></content>
<footer></footer>
</div>เราจะใช้ grid-container เป็นตัวแสดง Grid ครับและอะไรก็ตามที่อยู่ใน grid-container นี้เราเรียกว่า grid-item โดย grid-item จะถูกควบคุมการจัดวางโดย grid-container ครับ เหมือนกับ flex-box นั้นหละที่ต้องมีทั้ง flex-container และ flex-item
มาฝั่ง css โดยเริ่มที่ grid-container กันก่อนเลย
.grid-container{
display: grid;
grid-template-columns: 200px 800px;
grid-template-rows:70px 530px 70px;
}display:grid
จะใช้การแสดงผลแบบ grid
grid-template-columns: 200px 800px
Grid Column 1 กว้าง 200px และ Grid Column 2 กว้าง 800px
หากแบบในงานอื่นๆเรามีมากกว่า 2 Grid Column ให้เราใส่จำนวนเพิ่มไปได้เลย เช่น grid-template-columns:100px 100px 100px 100px กรณีนี้หมายถึง 4 Grid Track Column
grid-template-rows:70px 530px 70px;
Grid Row 1 สูง 70px และ Grid Row 2 สูง 530px และ Grid Row 3สูง 70px
หากแบบในงานอื่นๆเรามีมากกว่า 3 Grid Rowให้เราใส่จำนวนเพิ่มไปได้เลย เช่น grid-template-rows:100px 200px 300px 400px กรณีนี้หมายถึง 4 Grid Track Rows
เราจะได้ grid-container มาแบบนี้ !

เนื่องจากว่า การกำหนดที่จะทำต่อไปนั้นจะ ยึดกับ Grid Line row และ
Grid Line column ดังนั้นโปรดทำความเข้าใจตามภาพด้านล่างนี้ด้วย

ต่อมาเป็นขั้นตอนการกำหนดพื้นที่ต่างๆให้กับ grid-item

ค่อยๆทำความเข้าใจน้าาาา อย่าเพิ่ง งง ถ้างงให้ค่อยๆทำความเข้าใจกับระบบ Grid Line ดูภาพก่อนหน้านี้ประกอบไปด้วยก็ได้
เมื่อเสร็จแล้วจะได้ผลลัพธ์แบบ

เห้อแต่ข้างต้นเรากำหนด ว่า Grid-item ต่างๆ เริ่มต้นจากเส้นนี้ไปจนถึงเส้น นี้ ทำแบบนี้ไปเรื่อยๆ มีหวัง งงแน่ๆเลย ว่าเส้นไหนอะไรยังไง
มันจะดีกว่าไหมที่เราสามารถกำหนดชื่อให้พื้นที่นั้นๆ
ตามข้างต้นเลยครับเราจะเปลี่ยนมาทำอีกวิธีหนึ่งที่ค่อนข้างกระชับและอ่านง่ายเข้าใจง่าย


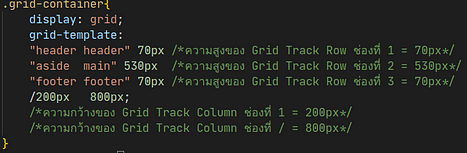
ภาพทางซ้ายมือเป็นวิธีที่ง่ายต่อการเข้าใจ และมีค่าเหมือนกับ ทางขวามือ เพียงแต่ถ้าเราใช้ grid-templateเราสามารถใส่ชื่อให้ พื้นที่ Grid Cell ได้ซึ่งมันง่ายต่อการจะไปกำหนดพื้นที่ให้เจ้า Grid Item เพราะเราใช้ชื่อเป็นตัวกำหนดพื้นที่ได้เลย
กำหนด grid-item แต่ละตัวให้ทำแบบนี้
- ใส่ grid-area : ชื่อที่เรากำหนดไว้บน grid-template

ผลลัพธ์ของอันนี้ก็เหมือนกับข้างบนนู้นเลย เราจะเห็นได้ว่าถ้าใช้วิธีนี้เราจะเข้าใจมากขึ้นว่า Grid-itemของเราอยู่ตรงไหนไม่ต้องมามึนๆ กับ grid line แถมโค้ดก็ดูสวยงามอีกต่างหาก
อันนี้ไม่มีไรอยากให้ดูเฉยๆ

ใช้ Grid ทำเหมือนกันครับสวยดีชิมั้ยหละ นี้หละพอเข้าใจก็ นำไปออกแบบ เองได้เลย
สรุป
ก็ Grid เป็นตัวที่เข้ามาช่วยเรื่องการจัดวางได้ค่อนข้างเป็นระบบระเบียบภายในการแสดงผล 2มิติ แต่อาจเข้าใจยากสำหรับมือใหม่นิดหนึ่ง แต่ถ้าเข้าใจรับรองว่าจะรู้วิธีการรับมือการจัดวาง layout ได้ดียิ่งขึ้น แต่ที่อธิบายมาทั้งหมดนั้นก็อาจจะไม่มากพอ ขอให้ไปฝึก ทำความเข้าใจและ ลงมือทำ ย้ำรอบที่ เจ็ดหมื่นหกพันสี่ร้อยสามสิบสองครั้ง ว่า ต้องฝึกทำด้วยนะครับ สำหรับใครอยากอ่านเรื่องพวกนี้เพิ่มเติมแนะนำลิงค์นี้ครับ มีครบแทบทุก Property ที่ใช้สำหรับเจ้าตัว Grid A Complete Guide to Grid | CSS-TricksCSS Grid Layout is the most powerful layout system available in CSS. It is a 2-dimensional system, meaning it can…css-tricks.com
ขอขอบคุณข้อมูลจาก:
https://www.babelcoder.com/blog/posts/css-grid-layout
https://medium.com/@danusoncheounsanguan/grid-layout-%E0%B9%81%E0%B8%9A%E0%B8%9A%E0%B9%80%E0%B8%82%E0%B9%89%E0%B8%B2%E0%B9%83%E0%B8%88%E0%B8%87%E0%B9%88%E0%B8%B2%E0%B8%A2%E0%B8%A1%E0%B8%B1%E0%B9%89%E0%B8%87-f834392c4452

