
Flex box คือ
ความสามารถในการแสดงผลแบบ layout โดยมีการเน้นให้เนื้อหาไหลไปในทิศทาง row(แนวนอน) หรือ column(แนวตั้ง) โดย flex boxจะประกอบไปด้วย สองส่วน คือ flex-container และ flex-item

ภาพปลากรอบ

หลักการของมันคือจะมี flex-container ไว้ครอบคลุม flex-item ดังนั้น element ใดๆก็ตามที่อยู่ภายใต้ flex-container จะถูกจัดเรียงเนื้อหาไปในทิศทางใด ก็ขึ้นอยู่กับการกำหนดทิศทางของ flex-container
การใช้งาน
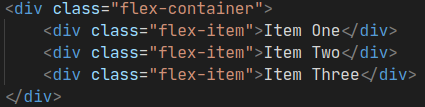
ง่ายมากๆเพียงใส่display:flex ให้กับ flex-container เพื่อบอกว่า ตอนนี้เจ้า flex-container จะมีการแสดงผลแบบ flex แล้วนะ แต่ผมขอเสริม style ให้กับ flex-container และ flex-item โดยจะมีการเพิ่ม สีขนาดและขอบเพื่อการมองเห็นความแตกต่างที่ชัดเจน

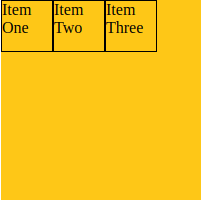
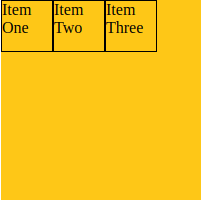
และนี่คือผลลัพธ์ที่ได้

จะเห็นได้ว่า flex-item ทั้งสามนั้นเรียงไปตามแนวนอน นั้นก็เป็นเพราะว่าเมื่อใดก็ตามที่เรากำหนด display:flex ให้กับ flex-container ค่า Default ของมันจะกำหนดให้ flex-item ไหลไปตามซ้ายไปขวา
อะอ้าวแล้วถ้าผมอยากให้มันเรียงแบบอื่นหละ ไม่ยากเลยครับมาลองดู
property ต่างๆสำหรับเจ้า flex-container แบบคร่าวๆ
ย้ำว่าแบบคร่าวๆเพราะผมจะยกตัวอย่างมาไม่ทั้งหมด อาจยกมานิดหน่อยให้พอเห็นภาพ
flex-direction ทิศทาง
flex-direction : row || row-reverse || column || column-reverse




justify-content การจัดเรียงแนวนอน
*justify-content จะกลายเป็นการจัดเรียงแนวตั้งหาก flex-direction: เป็น column
justify-content: flex-start || flex-end || center || space-between ||
space-evenly





align-items การจัดเรียงแนวตั้ง
*align-items จะกลายเป็นการจัดเรียงแนวนอนหาก flex-direction: เป็น column
align-items: flex-start || flex-end || center



flex-wrap การจัดการเมื่อพื้นที่ถูกบีบอัด
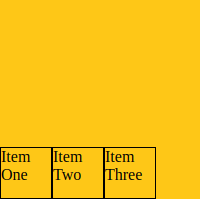
เมื่อไรก็ตามที่ flex-container มีขนาดเล็กจน flex-item อาจเกิดการบีบอัด เราจึงต้องมากำหนดว่าจะจัดการเรียบเรียงยังไง อย่างตัวอย่างภาพข้างล่างจะต่างจากตัวอย่างแรกๆเพราะในส่วน flex-container (พื้นที่สีเหลือง) มีขนาดเล็กลง ทำให้อาจเกิดการบีบอัดของพื้นที่อันไม่น่าสวยงามยิ่งนัก เราจึงต้องปัดมันลงมาบรรทัดใหม่
flex-wrap: nowrap || wrap || wrap-reverse



ลองหัดเขียนดูบ้าง แล้วฝึกทำความเข้าใจ


อธิบายนิดหน่อย
display : flex ; แสดงผลแบบ flex
flex-direction : row ; ให้ไอเทมทั้งหมดไหลไปในทิศทาง ซ้ายไปขวา
justify-content : space-evenly ;เรียงไอเทมแนวนอนให้อยู่ตรงกลางห่างกันเล็กน้อย
align-items: center ; เรียงไอเทมตามแนวตั้งให้อยู่ตรงกลางนะ
flex-wrap : wrap ; เมื่อ ไอเทมอัดกัน flex-container ให้ปัด ไอเทม ลงมาตามภาพถ้าไม่ใช้คำสั่งนี้ ItemOne — ItemSix จะอยู่บรรทัดเดียวกัน
สรุป
flex ถูกออกแบบมาให้ช่วยในด้านการแสดงผลของ User Interface โดยมีหลักการ กำหนดทิศทางการไหลของ ไอเทมไปใน ทิศทาง Row หรือ Column หากอ่านมาแล้วอาจจะยังไม่เข้าใจให้ลองไปฝึกเขียนเองดูบ้างเพื่อเสริมความเข้าใจ บทความนี้เป็นเพียงการแนะนำการใช้ flex แบบพื้นๆ ไม่ได้เอาเนื้อหาจริงๆมาทั้งหมดบอกไปแล้วนะว่าเอาเนื้อหามาแค่คร่าวๆ หากสงสัยหรืออยากได้ความรู้เรื่อง flex เพิ่มเติม แนะนำ ให้ไปอ่านตาม ลิงค์นี้ครับ
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://www.w3schools.com/css/css3_flexbox.asp
ย้ำนะครับนอกจากการอ่านคือการฝึกเขียนเขียนและทำความเข้าใจนะครับ ทำควบคู่กันไป
ขอขอบคุณข้อมูลจาก:
https://medium.com/@danusoncheounsanguan/flex-box-basic-147fe321c778

