
บทความนี้ เนื้อหาเหมาะสำหรับผู้เริ่มต้นศึกษา สร้างเสริมความเข้าใจ และอาจไม่สามารถเป็นแหล่งอ้างอิงได้
สิ่งที่ต้องรู้ก่อนเริ่มอ่าน
– การประกาศ และการเก็บค่าของตัวแปร (let, const)
– เข้าใจประเภทข้อมูล primative (String, Number, Boolean, null, undefined,)
Object เป็นสิ่งที่หลีกเลี่ยงไม่ได้ถ้าจะเริ่มต้นเขียนโปรแกรมJavascript ดังนั้นเราจะมาทำความรู้จัก และทบทวนobjectกันในทั้งหมด 7 หัวข้อนี้
1.object คืออะไร ?
objectเป็นการเก็บข้อมูลรูปแบบหนึ่ง เปรียบเสมือนตู้วิเศษที่เราสามารถนำข้อมูลไปใส่ไว้มากมายประเภทไหนเท่าไร่ก็ได้ตามที่เราต้องการ โดยข้อมูลจะถูกเรียบเรียงไว้เป็นห้องๆ 1ห้อง เรียกว่า 1 Properties และการที่เราจะนำข้อมูลนั้นมาใช้ได้นั้นเราก็จะต้องตั้งชื่อให้กับ Properties ของเราด้วยเปรียบเสมือนกุญแจใข ในที่นี้จะเรียกว่า key ต้องระบุ key ให้ถูกต้องถึงจะนำ ข้อมูล หรือ value มาใช้ได้

2.ทำไม?….ต้อง object
โดยปกติแล้ว องค์ประกอบของสิ่งใดสิ่งหนึ่ง นั้นไม่ได้มีแค่มิติเดียว แต่ถูกประกอบขึ้นด้วยข้อมูลหลายๆสิ่งหลายๆอย่าง object จะทำหน้าที่รวบรวมชิ้นส่วนให้เป็นเนื้อเดียวกัน เช่น ผมชื่อ เต้ มีข้อมูล คือ อายุ25 น้ำหนัก 70 ส่วนสูง 175 ทั้งหมดนี้สามารถตั้งได้เป็น 1 object
3.การแปรงข้อมูลที่กระจัดกระจายเป็น object
ขอยกตัวอย่างเก่ามาอ้างอิงคือ ผมชื่อ เต้ มีข้อมูล คือ อายุ25 น้ำหนัก 70 ส่วนสูง 175
และขั้นตอนการแปรงก็คือ
1) นำส่วนที่เป็นเอกลักษณ์ที่สุด มากำหนดเป็นชื่อ object ในที่นี้คือ ชื่อ(เต้)

2)นำส่วนที่เป็นชื่อของข้อมูล มาเป็น key ในที่นี้คือ อายุ น้ำหนัก ส่วนสูง

3)นำส่วนที่เป็นค่าของข้อมูลมาใส่ในช่อง value

4) การขั้นข้อมูลด้วย ลูกน้ำ เป็นเหมือนผนังกั้นห้อง เป็นการแบ่งแยก propertie ให้ชัดเจณ โดยการ ใส่ ลูกน้ำ ,

4.เรานำ object ไปใช้งานยังไง
ปกติแล้ว object จะถูกนำไปใช้งานที่หลากหลาย เสต็ปถัดๆไป object จะถูกใช้งานตลอดการทำงานอย่างแน่นอน สำหรับเบื้องต้นนั้น ให้จำภาพ objectไว้เป็นเหมือนตู้ ที่ข้างในมีข้อมูลเป็นห้องๆซะก่อน และจำเครื่องมือและการเข้าถึงเหล่านี้เอาไว้
***ทั้งหมดนี้จะเป็นท่าพื้นฐานสำหรับการจัดการ object
1)เราสามารถดึงค่าข้างใน objecttได้ เช่นผมต้องการค่า age ของ tare ทำได้โดยด้วยวิธี….

จะเห็นจาก code ได้ว่า ชื่อobjectตามด้วย . จะเป็นการเรียกค่า ของ key นั้นๆ
2)เราสามารถ นำค่านั้นไปใช้ หรือนำไปผ่านกรรมวิธีก่อนใช้ก็ได้

3) เราสามารถเปลี่ยนแปลง value ใน objectได้ สมมุติผมอยาก เปลี่ยน age ให้ มี value เป็น 18 ได้โดยวิธี……

4)เราสามารถเพิ่ม porpertieใหม่ เข้าไปใน object ได้ด้วย อย่างเช่น ผมอยากเพิ่ม
hobby = play basketball เข้าไป ได้โดยวิธี….

5) (ข้อแถม) ถ้าเกิดไม่เข้าใจตอนนี้ไม่เป็นไร (ไปศึกษา array แล้วกลับมาดูใหม่)
เป็นการดึงค่า และจัดการกับข้อมูล มาประยุคให้เห็นในรูปแบบอย่างนึง


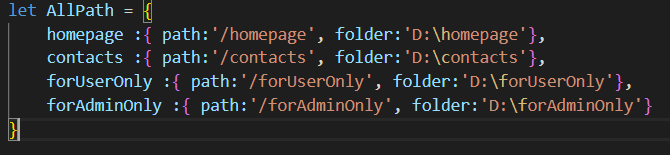
ผมจะลอง log ออกมาให้ดู ว่า guest ที่เป็น object ใน object ใหญ่คือ authorizedPath มีค่าเป็นอะไร

เป็นอย่างไรกันบ้างครับ เพียงเท่านี้ก้คงจะพอเข้าใจ คอนเซ็บคร่าว และการทำงานของ object กันพอสมควร เพื่อนๆสามารถ นำคอนเซปนี้ไปประยุกใช้ได้กับ objectทุกประการเลยครับ
สำหรับหัวข้อสุดท้ายนั้น ถ้ายัง งงๆถือว่าปกติครับ ผมแค่กำลังอยากจะยกตัวอย่างการทำงานใกล้เคียงจริง เผื่อจะได้เกิดไอเดียบางอย่าง หรือเป็นแนวทางบางอย่าง ไม่มากก็น้อย และถ้าเกิดวันไหน ทำเกี่ยวกับ Private Route ขึ้นมา สามารถย้อนกลับเอาหัวข้อสุดท้ายนำมาประยุคใช้ได้เลยครับ
ขอบคุณที่รับชมนะครับ
ขอบคุณข้อมูลจาก
https://medium.com/@taresupakon/object-in-javascript-d709b31a718

