
Position
เป็นวิธีการแสดงผลโดยมีหลายแบบแต่งต่างกันไป เราสามารถแยกได้ดังนี้
- static
- relative
- absolute
- sticky
- fixed

Static

position:staticPosition Static
เป็นค่า default สำหรับทุกๆelement ที่เราไม่ได้กำหนด position มันก็จะเอา static ไปเป็น position เริ่มต้นเสมอ การแสดงผลของ static ก็ธรรมดาๆ ไม่มีอะไรพิเศษ
Relative

position: relative;
bottom: 20px; /* ห่างจากด้านล่าง 20px */
left: 150px; /* ห่างจากด้านว้าย 150px */Position Relative
แสดงผลคล้าย static แต่สามารถใช้คำสั่ง top right bottom left ในการกำหนดตำแหน่งได้ โดย relative จะเริ่มเคลื่อนที่จาก จุดเดิมที่มันอยู่ (ในภาพจุดเดิมคือกรอบสีแดง)

และจุดเดิมของมันก็จะไม่มีอะไรมาแทนที่จะเป็นพื้นที่ว่างๆ
Absolute

position: absolute;
bottom: 20px; /* ห่างจากด้านล่าง 20px */
left: 150px; /* ห่างจากด้านว้าย 150px */Position Absolute
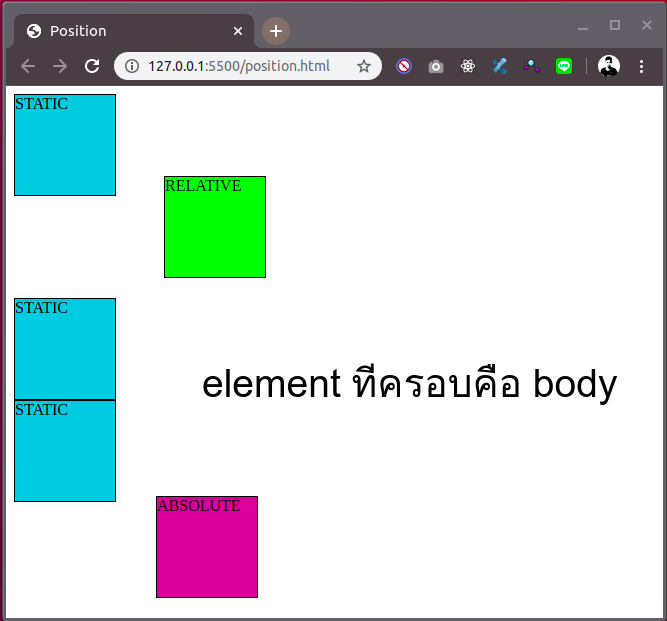
แสดงผลคล้าย relative สามารถใช้คำสั่ง top right bottom left ในการกำหนดตำแหน่งได้ โดย absolute จะเริ่มเคลื่อนที่จาก element ที่คลุมมันอยู่ หากเราไม่ได้กำหนดให้มี element ครอบมันอยู่ body จะเป็น element ที่ครอบมัน
หากดูดีๆ ผมกำหนดให้ relative และ absolute มีความห่างจาก bottom 20px เท่ากัน แต่เห็นไหมว่า abolute มันอยู่คนละที่เพราะabsolute มันนับจากล่างสุดของ body แต่ relative มันนับข้างล่างสุดของตำแหน่งเดิมของมัน เอะ งงไหม555 นั่นหละ งงก็ย้อนไปดูรูปภาพ

และก็ถ้าใช้absoluteมันจะไม่มีพื้นที่จุดเดิมของมันแบบ relative ลองสังเกตุสิ STAITC อันที่สอง มันมาทับแทนที่ABSOLUTE ไปละ ถ้างงกลับไปอ่าน relative
เสริมนิดหนึ่ง ถ้าอยากใช้ absolute ใน element อะไรสักอย่างให้กำหนดให ้parent element มี position:relative ด้วย
Fixed

position:fixed;
right:0; /* ห่างจากด้านชวา 0 พูดง่ายๆคือ ติดกับด้านขวาไปเลย*/Position Fixed
เข้าใจง่ายมาก สามารถใช้คำสั่ง top right bottom left ในการกำหนดตำแหน่งได้ และมันจะ อยู่ตรงนั้นหละ ไม่ว่าเราจะเลื่อนเคลื่อนที่ย่อหน้าจอ ยังไงมันก็จะอยู่ตำแหน่งเดิม อ้อและก็สามารถใช้คำสั่ง top right bottom left ในการกำหนดตำแหน่งได้

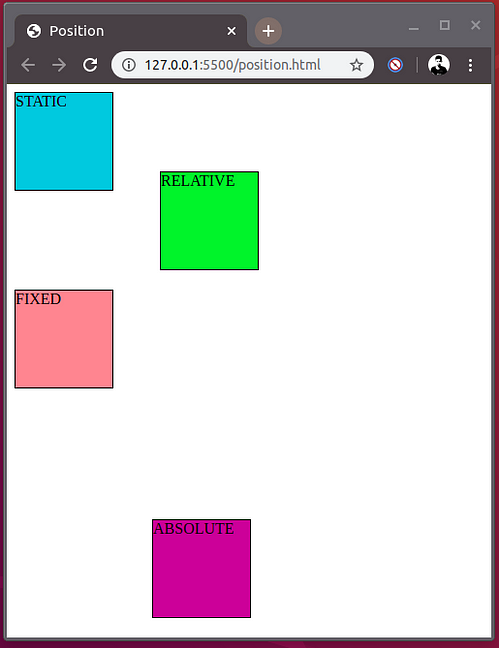
ดังรูปผมให้มันติดกับด้านขวาด้วยการใส่ right:0 ย่อขยายมันก็ยังติดอยู่กับด้านขวา
และเจ้าตัว fixed ก็ไม่แสดงพื้นที่จุดเดิมของมันเหมือนกับ absolute เลยเพราะฉะนั้น
staticสีฟ้าจึงมาทับไป งง ลองดูอันนี้


ภาพด้านซ้าย จะเห็นว่า STATIC มันมาทับพื้นที่เดิมของ FIXED
ภาพขวา ลองเอา right:0; ออก ทำให้ FIXED กลับมาอยู่ที่เดิมทับ STATIC ไปละ
เสมือน Absolute และ Fixed มันเป็น บล็อค ที่ลอยๆ อยู่มันจึงไม่แสดงพื้นที่เดิม แบบ Relative
Sticky

Position Sticky
position:sticky;
bottom:0; /* เมื่อ เจ้าบล็อคนี้อยู่ที่ buttom มันจะยึดอยู่ตรงนั้นไม่ไปไหน*/สามารถใช้คำสั่ง top right bottom left ในการกำหนดตำแหน่งได้ แต่เดี๋ยวๆ ตำแหน่งในที่นี้จะไม่เคลื่นที่เจ้า STICKY ไปไหนหรอกนะเพียงแต่ว่าเป็นการบอกเจ้า STICKY ว่าเมื่อ มันอยู่ ห่าง top right bottom หรือ left ของ element ที่คลุม(ในที่นี้คือ body)จำนวนเท่านี้ เท่านั้นมันจะยึดพื้นที่อยู่ตรงนั้น
งง แน่ๆมาดูภาพปลากรอบ กัน


จะเห็นได้ว่าตอนแรก STICKY อยู่ที่เดิม พอเราย่อหน้าจอมาเรื่อยๆ STICKY อยู่ที่ bottom:0 เมื่อไรมันก็จะยึดอยู่ตรงนั้น
ทิ้งท้าย
เพื่ออยากได้ code ในบทความนี้ไปศึกษาก็ตามนี้เลยครับ
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8">
<meta name=”viewport” content=”width=device-width, initial-scale=1.0">
<title>Position</title>
<style>
.box{
width: 100px;
height: 100px;
border:solid 1px black;
}
#static{
position: static;
background-color: rgb(29, 199, 221)
}
#relative{
position: relative;
bottom: 20px;
left: 150px;
background-color: rgb(29, 221, 61)
}#absolute{
position: absolute;
left: 150px;
bottom: 20px;
background-color: rgb(189, 39, 151);
}#fixed{
position: fixed;
right: 0;
background-color: rgb(255, 147, 147);
}#sticky{
position: sticky;
position: -webkit-sticky;
bottom:0;
background-color: cornsilk;
}</style>
</style>
</head>
<body>
<div class=”box” id=”static”>STATIC</div>
<div class=”box” id=”relative”>RELATIVE</div>
<div class=”box” id=”absolute”>ABSOLUTE</div>
<div class=”box” id=”fixed”>FIXED</div>
<div class=”box” id=”sticky”>STICKY</div>
</body>
</html>สรุป
position นั้นมีหลายแบบ ซึ่งแต่ละแบบก็มีการแสดงตำแหน่งแตกต่างกันไปทั้งนี้ควรทำความเข้าใจเพื่อใช้ให้เหมาะสมกับการออกแบบในภายภาคหน้า ขอบครับคุณ 555
ขอบคุณข้อมูลจาก:
https://medium.com/@danusoncheounsanguan/positon-%E0%B9%83%E0%B8%99-css-3a845b5b7515
 บทเรียน
บทเรียน